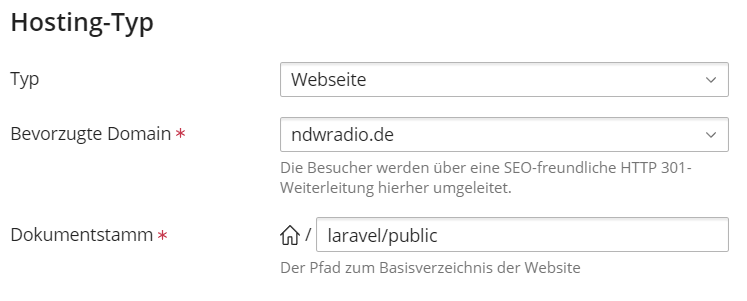
Auf unserem Plesk-Hosting haben wir die Einstellungen so vorgenommen, dass der Dokumenten-Stamm (Document-Root) für den Webserver direkt auf den /public-Pfad von Laravel (/laravel/public) verweist.

Daher klappt aber der php artisan storage:link Befehl nicht, so dass wir diesen manuell ausführen mussten um /laravel/storage/app/public auf /laravel/public/storage zu mappen mit einem relativen softlink:
ln -s -r /var/www/vhosts/ndwradio.de/laravel/storage/app/public /var/www/vhosts/ndwradio.de/laravel/public/storageDanach müssen wir Plesk noch mitteilen, dass wir Symbolischen Links auch noch folgen wollen 🙂 Das machen wir am besten nach Anleitung, die wir bei Plesk hier finden: https://support.plesk.com/hc/en-us/articles/12377715472535-Plesk-domain-shows-403-Forbidden-Symbolic-link-not-allowed-or-link-target-not-accessible
Ich habe mich dazu entschieden, dass serverweit auf meinem Dedicated Server von CMO zu machen und zwar mit dem folgenden Befehl in der Shell des Servers:
for DOMAIN_NAME in $(plesk bin domain --list); do plesk bin subscription --update-web-server-settings $DOMAIN_NAME -apache-restrict-follow-sym-links false ; doneDanach funktioniert alles, wie erwartet und man hat Zugriff auf die verlinken Verzeichnisse und die darin enthaltenen Dateien.